Николас Дюваль, продуктовый дизайнер BlaBlaCar, в нашем техническом блоге компании рассказал о том, как дизайн BlaBlaCar изменится в ближайшее время, о подходе и выработанных решениях в этой области. Приводим перевод журнала AppTracktor.

Беспорядочный процесс – плохой результат
Восемь месяцев назад, после работы в агентствах, я решил взять новую высоту и с гордостью присоединился к команде, чтобы улучшать дизайн BlaBlaCar.
Первые несколько недель поразили меня рабочим процессом. Рабочие инструменты в компании на практике состояли из пустого файла Sketch с пустыми арт бордами и двух телефонов для получения скриншотов приложения.

Для работы со страницей или пользовательским потоком они импортировали скриншоты в Sketch, обрезали их, непосредственно обрабатывали, скрывали одни элементы, создавали другие, обращались к старым файлам для того, чтобы скопировать компоненты, которые они создавали раньше… И все это сопровождалось вопросами «Какой правильный отступ?», «Какой правильный размер кнопок?», «Какой правильный цвет?» и так далее. Мне приходилось постоянно спрашивать коллег-дизайнеров о том, какой файл нужно открыть, чтобы взять кнопку или верхнее меню… Просто потом создавать новое…. Только для того, чтобы обнаружить, что результаты вообще ни к чему не подходят.

От беспорядка к гармонии
Я помню, что спрашивал себя: «Как они могли (для одной страницы) делать разный дизайн BlaBlaCar с разной логикой для разных платформ и управлять им?». Ответы был прост – они вообще им не управляли.
Их способ работы был хорош для команды из тех человек, но мы уже столкнулись с тем, что поддерживать соответствие и последовательность в быстрорастущей команде становилось невозможно. Мы все согласились, что не хотим больше тратить слишком много времени на интерфейс, а сосредоточиться в основном на опыте пользователя. Также договорились решить нашу проблему и решение придумали очень простое:




Сколько времени это на самом деле сэкономило?
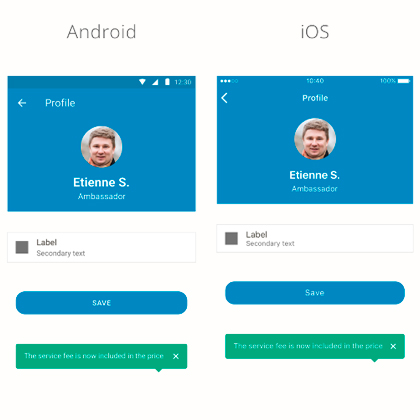
Вам, наверное, интересно узнать, сколько времени мы можем реально сэкономить с помощью этого метода. У нас тоже были некоторые сомнения, так что мы решили провести простой тест. Мы вязли страницу личного профиля и попросили дизайнеров переделать ее — с и без UI Lego Bricks.
Мы замерили время работы, и результаты оказались обнадеживающими – в среднем дизайнеры тратили 24 минуты без UI Lego Bricks и 13 минут с ними. Мы не говорили им, что пытаемся сосредоточиться на продуктивности, не в этом дело, но наши дизайнеры на самом деле потратили на 50% меньше времени на размышления о пикселях и на 50% больше времени на размышления об опыте – именно этого мы и хотели достичь.
Больше нет повторяющейся работы
Мы в BlaBlaCar никогда не удовлетворяемся результатом, и после определенного времени работы с UI Bricks (и нескольких небольших улучшений) мы подумали: «Мы можем сэкономить еще больше времени!».
Мы продолжили исследовать самые повторяющиеся и требующие больше всего времени задачи. Есть одна из них, с которой все дизайнеры сталкиваются каждый день – разные платформы!

Мы все знаем, как это раздражает – сделайте страницу для iOS, а потом снова ее же для Android и еще для мобильного веба. Мы упорно работали над созданием библиотеки компонентов, которые были бы идентичны для всех платформ и в то же время оставались платформено-ориентированными. Сейчас наши дизайнеры могут разрабатывать дизайн BlaBlaCar только для одной платформы будучи уверенными в том, что, например, фронт-энд разработчик может использовать дизайн, сделанный для Android, для создания той же страницы мобильной версии сайта.
Срезайте путь
Нам удалось сэкономить 50% времени дизайнерам на создание интерфейсов, мы попытались уменьшить количество платформ, для которых они рисуют, но мы все еще хотели большего. Если мы посмотрим на процесс создания интерфейсов в BlaBlaCar сегодня, то вот как он выглядит:
Дизайнеры делают скетч → они переходят к вайрфреймам → затем к прототипам → заканчивают дизайн → и это идет в разработку.
Как вы уже поняли, мы не хотим, чтобы наши дизайнеры тратили время на пиксели! Так что следующим шагом для наших дизайнеров будет переход от скетчей прямо к разработке.

Это может показаться немного чересчур, но мы настолько уверены в нашей системе, что дизайнер может отдать эскиз к разработчику и получить рабочую версию, полностью выровненную с помощью библиотеки компонентов.
Мы не хотим, чтобы наши дизайнеры тратили много времени на интерфейсы, мы хотим, чтобы они сосредоточились только на опыте.
Правила, которым мы следовали
Мы черпали наше вдохновение из методологии атомарного дизайна, созданного Брэдом Фростом, которого, в свою очередь, вдохновляла химия и сложные организмы, состоящие из молекул, которые, в свою очередь, состоят из атомов. Если вы еще не знакомы с этой методологией, то я вам настоятельно рекомендую прочесть эту статью.
Мы соединили эту методологию с мощной метафорой (LEGO), которая была глубокой и важной для понимания, она помогала нам общаться, и люди быстро понимали ее и связывали с идеей. Работники любого направления в компании могли легко понять эту идею даже без нашего объяснения.
После нескольких месяцев работы над нашей системой я понял, что новый дизайн BlaBlaCar отвечает несколким важным правилам. Это не rocket science, но они правда помогают нам не потеряться.
- Метафора: выберите сильную метафору, которая поможет людям понять то, о чем вы говорите, даже не объясняя это. Мы выбрали LEGO, но есть и другие идеи, которые вы можете использовать (химия, фордизм, экология и т.д).
- Коммуникации: этому правилу важно следовать, чтобы не провалить проект. Общайтесь как можно раньше со всеми в компании – с разработчиками, менеджерами проектов, аналитиками, дизайнерами, руководителями. Дайте им возможность быть частью проекта.
- Общий язык: все, что не имеет названия, не существует. Убедитесь, что все понимают имена, которые вы даете компонентам. Вам ненужно быть излишне техничными, важно, чтобы все оперировали одними и теми же названиями.
- Правила: каждый выбор в области UI должен быть основан на четких правилах. Если вы не можете объяснить выбор, задайте правило.
- Без исключений: исключения – это то, что быстро приведет вас к полному хаосу. Придерживайтесь правил и дизайна компонентов, и даже если они выглядят странно на первый взгляд, не делайте никаких исключений. Об исключениях можно позаботиться тогда, когда ваш продукт будет полностью соответствовать вашим гайдлайнам.
Я не говорю, что мой метод единственно правильный. Я бы даже сказал, что наша цель хорошо подходит нашему видению продукта, но не подойдет агентству. Я встречал много людей, которые заинтересованы в создании системы дизайна, и я полностью открыт для дискуссий, отзывов и споров, так что поделитесь своими мыслями. Вскоре я напишу более подробную статью о нашем подходе, ну а пока свяжитесь со мной, если вам нужно больше информации.